Как работать с фоновыми картинками в CSS
Три примера вёрстки, которые встречаются часто и пригодятся наверняка.
При разработке сайта верстальщик должен отличать контентные (информативные) изображения от декоративных.
Контентные изображения связаны со структурой и смысловым наполнением страниц. Они содержательны, поэтому их вставляем в разметку.
Декоративные изображения — это элементы оформления: разделители, маркеры, значки, фоны и так далее. Они не несут полезной информации для пользователя, поэтому их задаём средствами CSS. Так мы избавляем html-документ от всего лишнего.
Пример явно декоративных изображений — пиктограммы («иконки») и фоновые картинки. Научимся их верстать с помощью CSS-свойства background.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Иконка соцсети без текста
Почти на любом сайте есть блок со ссылками на Facebook, «ВКонтакте», Instagram и другие соцсети:
Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
- Раз текста нет, то у ссылки нет размеров. А фона без размеров не бывает (нельзя покрасить стену, когда самой стены нет).
- Если мы зададим размеры ссылке, то они не сработают, так как по умолчанию ссылка — строчный элемент (его размер не изменить с помощью свойств width и height).
Обойдём эти ограничения.
Сперва напишем простую разметку — список ссылок. Классы сделаем по БЭМ , чтобы наш компонент было удобно стилизовать и использовать повторно.
Начнём, конечно, с HTML-кода:
- Заметьте, что свойству display для ссылок мы задали значение inline-block. Поэтому наши ссылки стали строчно-блочными элементами. Теперь можно задать им ширину и высоту — и это уже сработает.
- Одинаковые для всех элементов стили ( background-position, background-size, background-repeat) мы вынесли в общий класс social__link.
- А вот фоновые изображения у нас разные — их мы задаём в разных классах.
Вот и готов наш универсальный компонент. Его легко обновить и использовать повторно, когда нам понадобятся другие соцсети.
Иконка рядом с текстом
Такие иконки с фоном встречаются в контактах на сайте. Мы вешаем ссылку на email, а для наглядности добавляем пиктограмму.
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона ( background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения ( background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
- И наконец, устанавливаем режим повторения фона ( background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:
Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:
На заметку: этот приём также подходит для иконок справа, сверху или снизу от текста. Например, нужна иконка справа — меняйте отступ слева на отступ справа, и позицию фона задайте тоже справа.
Блок с контентом поверх фонового изображения
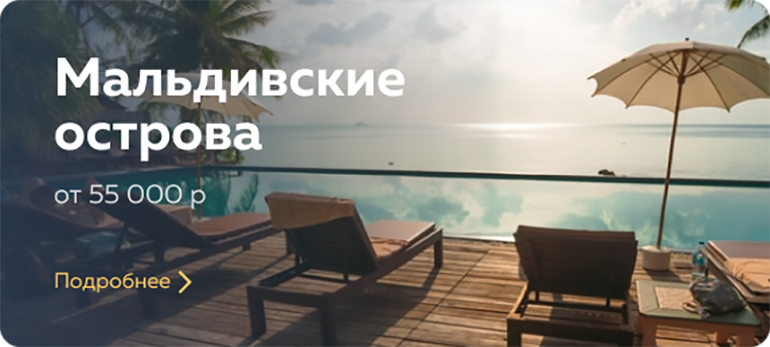
Подобные блоки привлекают внимание. Фоном идёт картинка, а поверх неё текст. Давайте разбираться, как такое сделать.
Взглянув на этот макет, можно предположить, что тут достаточно задать высоту и ширину, расположить фоновое изображение — и всё.
Однако мы не всегда знаем заранее, сколько контента будет внутри блока — не изменят ли потом его содержимое. Могут поменять заголовок, сделать его больше на две-три строки — и тогда всё сломается. Поэтому фон нужно делать адаптивным. Итак, к коду.
Создаём простую html-разметку:
Главное у нас снова в CSS:
- Чтобы даже при увеличении текста ничего не сломалось — применяем внутренний отступ ( padding). Таким образом уходим от фиксированных размеров: контент можно менять, при этом блок и его фон будут подстраиваться.
- Устанавливаем background-repeat в no-repeat. По умолчанию применяется repeat, но с ним фоновая картинка повторяется, пока не заполнит собой блок, а нам такого не нужно.
- Задаём background-position: center — выравниваем картинку по центру контейнера (как по вертикали, так и по горизонтали).
- А теперь самое важное — масштабируем фон. Задаём свойству background-size значением cover. Это и позволит нашей картинке подстроиться под размеры блока (её ширина или высота будет равняться ширине или высоте блока, а пропорции сохранятся).
Вот мы и сделали фон адаптивным.
Что дальше?
Например, поучитесь верстать картинки формата SVG.
Источник
мебель сверху PNG и векторы
рояль вектор реалистичные черный рояль вид сверху изолированных иллюстрация музыкальный инструмент
3d в современном интерьером и современная мебель
Рекламный баннер модной современной мебели
обложка брошюры обложка альбома главная обложка альбома мебель обложка книги
набор иконок мебель и бытовая техника
Белый шкаф элемент современной модной мебели рекламный баннер
значок линии набор мебели для гостиной и спальни
мебель из массива дерева круглый стол
скамейки стулья мебель
Деревянная скамейка реалистичные векторная иллюстрация гладкая деревянная классическая мебель на белом фоне
3d в современном интерьером и современная мебель
электроника и офисная мебель изометрические иконы
3d в современном интерьером и современная мебель
3d в современном интерьером и современная мебель
деревянный стул стул из цельного дерева стул из цельного дерева мебель
вид сверху растение маленький
Красный оранжевый автомобиль вид сверху клипарт
3d в современном интерьером и современная мебель
3d в современном интерьером и современная мебель
Простой креативный стиль современной модной мебели продвижение баннер
детская коляска колыбель маленькая кровать мебель мультфильм детская кроватка детский продукт
вид сверху дерево вектор
вид сверху делового офиса
Серый офисный стул ручной обращается мебель иллюстрации бар место
белая фарфоровая чашка чая вид сверху
мебель логотип шаблон
3д улучшение раздела кровать мебель
каталог шаблонов брошюр по мебели
пассажирский самолет сверху вектор шаблон
Современная бизнес офисная мебель
мебель бамбуковая корзина с тканевыми полотенцами сверху украсить
Одиночные вишневые цветки вид сверху розовый цветок
Мебель для кухни
Нарисованная рукой иллюстрация мебели Креативная иллюстрация мебели Чистая мебель Изысканная мебель
Вид сверху куриных карри
Простой бизнес модный стиль продвижение мебели баннер
вид сверху росписью дерево
3d в современном интерьером и современная мебель
3d диванная мебель
3d в современном интерьером и современная мебель
4 Вид сверху Деревья
Желтое зеленое дерево набор сверху вид сверху
Дизайн рекламного баннера модной мебели
9 Вид сверху дерева эскиз
Руки человека подписание контракта вид сверху вектор изолированных иллюстрация
полицейский автомобиль вид сверху значок мультяшном стиле
эскиз вид сверху bigtree
Сумасшедшие покупки БОЛЬШАЯ ПРОДАЖА! Последний день-срок службы скидка до 85%!
Pngtree предлагает более 3889 мебель сверху png и векторных изображений а также прозрачные фоновые мебель сверху картинки и psd файлы. Загрузите бесплатные графические ресурсы в виде png eps ai или psd.
Присоединяйтесь к команде проектантов pngtree
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
Источник